LPを静的に量産するためのSSGをWordPressとNext.jsで作成しました。
仕様
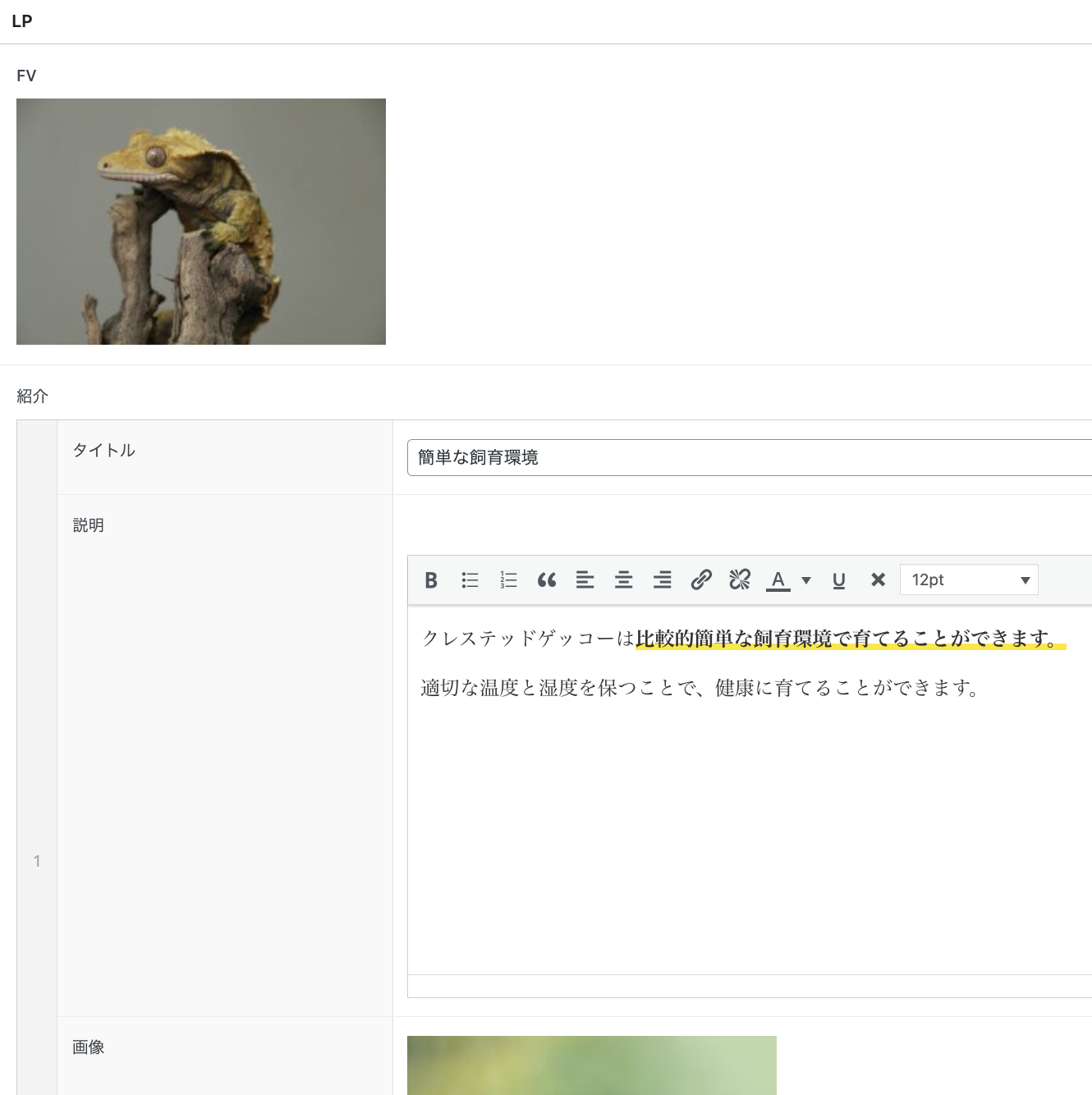
管理画面
バックエンド側はWordPressを利用しました。※画像クリックで拡大します。
- ヘッドレスCMSとして利用し、REST APIでデータを配信
- ACFのカスタムフィールドを使用し、SEO周りのタグとLPのコンテンツを配信


フロント側
フロントエンドはNext.js(バージョン14)のPages Routerでコーディングしました。
- output: exportの設定により静的なHTMLとリソースが出力されるため、Vercel以外の環境にもデプロイ可能
- TypeScriptを使った型定義を使用(APIデータはWordPressの型定義と連携)
- Scssを使用しコンポーネント単位で記述
- 各種フックを使った処理を実装
- REST APIでデータでLPに使用されている画像を自動でダウンロードするスクリプトを別途作成しました
※絶対パスで外部ドメインから読み込まず、ルートパスでの記述が可能
URL構成
- トップ(LP一覧):/
- LP:/lp/{id}/
デプロイフロー
- WordPressにてテンプレートに情報を入力してLPを作成
- WordPressのREST APIから画像ダウンロード
- Next.jsをビルドしてLPを生成
使用技術
- React
- TypeScript
- Next.js
- WordPress
- Vercel
- Git
- Scss
デプロイ環境
- Vercel