本サイトです。制作したポートフォリオを載せるサイトとして制作しました。
MicroCMSとNext.jsを組み合わせたJAMstackアーキテクチャを使用したサイトとなります。
仕様
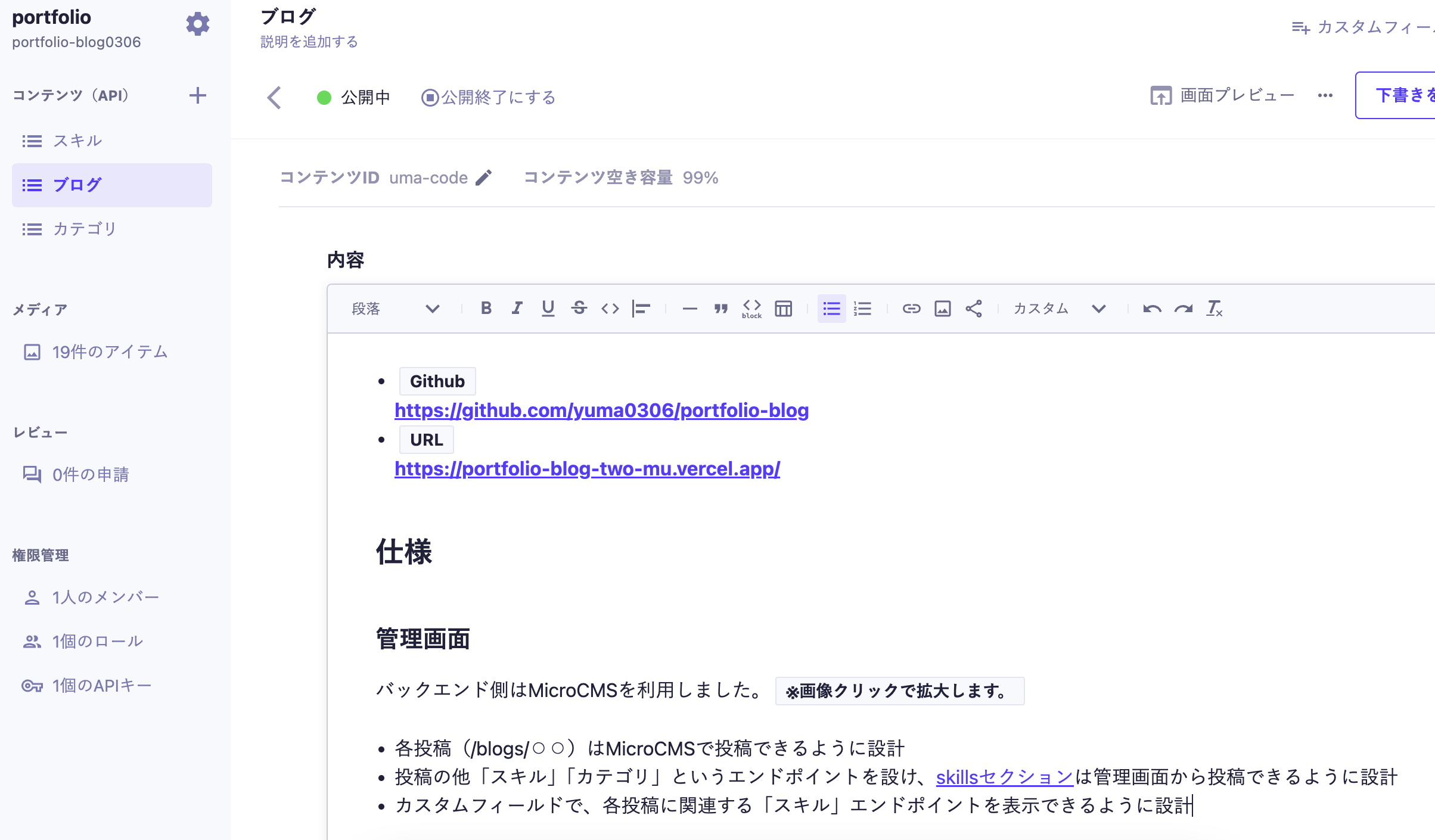
管理画面
バックエンド側はMicroCMSを利用しました。※画像クリックで拡大します。
- 各投稿(/blogs/⚪︎⚪︎)はMicroCMSで投稿できるように設計
- 投稿の他「スキル」「カテゴリ」というエンドポイントを設け、skillsセクションは管理画面から投稿できるように設計
- カスタムフィールドで、各投稿に関連する「スキル」エンドポイントを表示できるように設計


フロント側
フロントエンドはNext.js(バージョン14)でコーディングしました。
- App Routerを使用
- デプロイ先はVercelを使用
- TypeScriptを使った型定義を使用(APIデータはMicroCMSの型定義と連携)
- CSSは基本TailwindCSSを使ってコンポーネント単位で記述
- スムーススクロールやハンバーガーメニューなど各種フックを使った処理を実装
URL構成
- トップ:/
- ポートフォリオ一覧:/blog
- ポートフォリオ詳細記事:/blog/{id}
使用技術
- React
- TypeScript
- Next.js
- MicroCMS
- Vercel
- Git
- Tailwind CSS
デプロイ環境
- Vercel